Bir web sitesi şablonunu nasıl oluştururum?
 Web Sitesi Tasarımı güzel olabilir ve çok pahalı olmayabilir veya ücretsiz, özel veya şablon olabilir. Günümüzde, şablonları Sitelerin tasarımı basitçe büyük bir miktardır.
Web Sitesi Tasarımı güzel olabilir ve çok pahalı olmayabilir veya ücretsiz, özel veya şablon olabilir. Günümüzde, şablonları Sitelerin tasarımı basitçe büyük bir miktardır.Hazır yapılmış web sitesi tasarım şablonlarının hem ödenmiş hem deücretsiz, her tat için. Bununla birlikte, hepsinin büyük bir sakıncası var - benzersiz değiller. Bir şablon satın almış olsanız bile, bir şablon satın alabilirsiniz.
Nasıl olursunuz, kendi web siteniz olsun istiyorsanız,ve bir profesyonel stüdyoda bir web sitesi tasarımı sipariş edemezsiniz? Siteniz için kendi tasarım şablonunuzu oluşturmaya çalışabilir ve deneyebilirsiniz. Bir şablon, web projenizin sayfalarının tasarımı için bir tür hazırlıktır ve bunları gerekli içeriği doldururuz.
Peki, nereden başlayalım. İlk adım - ön dikkatli muayene, nasılSitenizin tasarımını görmek istiyorsanız, gereksiz görünebilir. Ancak, yalnızca ilk bakışta. Kağıda gelecek bir tasarım çizmek, farklı seçeneklerle deneme yapmak ve ancak daha sonra bir grafik düzenleyicide çalışmaya başlamak daha iyi.
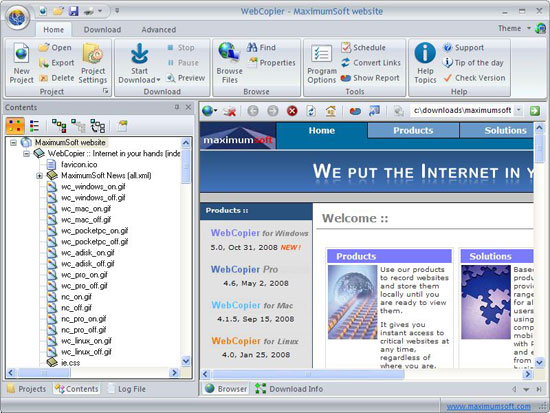
Sonraki adım, muhtemelen önceden tahmin ettiğiniz gibi, grafik editörde bir tasarım çiziyor. Aynı zamanda editörü seçin - ki kişisel zevk ve tercih meselesi. En yaygın grafik paketi - Adobe Phohtoshop, bu nedenle sitenin tasarımı için bir şablon oluşturulmasını düşünün onun örneği olacak.
Gelecekteki sitenizin sayfaları, tablo mizanpajını veya blokları kullanırsanız, bloke edilirse, tablonun hücreleri olacaktır. Çektiğiniz resmi yerleştirin tasarım düzeni siteyi bu hücrelere veya bloklara yerleştirmek, bir site şablonu oluşturmanın bir sonraki adımıymış. Bunu yapmak için, tek bir görüntüyü, ihtiyaç duyduğunuz hücrelerin veya blokların sayısına ve boyutuna göre birkaç parçaya bölmelisiniz.
Adobe Phohtoshop programında görüntüleri kesmek için özel bir araç var - Dilim Aracı. Bu aletle, kelimenin tam anlamıyla bir bıçak gibiresim gerekli sayıda parça halinde kesilir. Metni doldururken, site sayfasındaki bazı tablo hücreleri veya blokların "gerilmesi" olasılığı göz önünde bulundurulmalıdır. Bu nedenle bu hücreler için, kopyalanırken bir fayans izlenimi yaratmamak için görüntünün parçalarını kesmek gereklidir.
Görüntü gerekli sayıda parçaya kesildiğinde, onu kaydetmeniz gerekir. Adobe Phohtoshop'ta bu kolaydır. Menüde dosya öğeyi seçmeniz gerekiyor Web cihazları için kaydet. Görüntülenen iletişim kutusunda,"HTML ve resimler" dosya türünü seçin, "index.htm" veya "index.html" dosyasının adını belirtin (.htm uzantısı tercih edilir) ve bu dosyayı gelecekteki sitenizin kök klasörüne kaydedin. Her şey doğru yapılırsa, karşılık gelen index.html dosyası ve images dizini bu klasörde görünecektir. Görüntülerde, görüntünün sadece kıyılmış parçaları olacaktır.
Sırada ne var? Sadece dosyayı düzenlemek için kalır index.html böylece metni doldurursanızGörüntünün veya beyaz çizgilerin kopmasına rastlanmamıştır. Bu gibi problemlerden kaçınmak için, hangi hücrelerin arka planda olması, hangi hücrelerin gerilmesi veya birleşmesi gerektiğini seçmek gerekir. Görüntüyü ilk defa kesmeyi başaramadıysanız cesareti kırmayın, birkaç ağrılı girişime ihtiyacınız olabilir. Ancak sonuç olarak, sitenizin tasarımı tam olarak ne istediğinizi olacak ve sitenin kendisi sizi memnun edecektir özgünlük ve benzersizlik.
Sitenin materyallerine dayanarak webstudio2u.net